
こんにちは、スタッフの横山です。
以前2度Wordを使って描くイラストを紹介させていただきました。
本日はスマートフォン・タブレットで描けるお絵描きアプリの紹介をしたいと思います。
アプリケーションは、「アイビスペイント」です。
アイビスにはいつもお世話になっております!
スタイラスペン(お絵描き用のタッチペン)で描かずに、指で描いてみました。
指が、かなり鍛えられます…!皆さんは指を傷めないよう、休憩を入れたり1日に描く時間を決めるといいですよ😊

アイビスペイントのアイコンマークは右にある画像と同じものです。
★ここでは有料版は使わずに無料版で紹介していきます。
詳しく知りたい方は、アイビスペイントで調べると出てきます。
使い方や、機能の解説なども載っています。

アプリを起動する前に、紙に描いた下絵を撮っておきましょう。
いきなり描き始めると難しいです💦

アイビスペイントを起動する→
マイギャラリーをタップ→
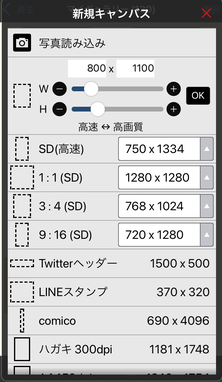
新規キャンバスを出すため、青い+ボタンをタップ→サイズを選ぶ
※数値を入力して好みのサイズにすることもできます。
数字が大きいほど高画質に。数字が小さければ低画質になります。
大きすぎると、動作が遅れる場合があります。
ここでは、1:1を選びました。
キャンバスの拡大縮小は、写真や画像と同じように2本の指を使います。
縮小は「ピンチイン」画面を2本指でつまむようにします。指と指の空間が近ければ近いほど小さくできます。
拡大する場合は、「ピンチアウト」反対に指と指の空間を広げるようにすると大きくなります。

予め撮っておいた写真を取り込みます。
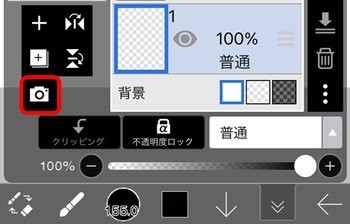
赤い囲み線で囲んだマーク1⃣と同じボタン「レイヤー」ボタンをタップしましょう。

カメラマークのボタンをタップして下絵の写真を選びます。

→これだと思ったサイズや位置にします。
もしも、傾いていたら操作と書かれてある右側虫めがねの隣にある回った矢印をタップしてオンにしましょう。オンになると青くなります。
決まったら緑色のチェックボタン✔を押して完了します。
線画抽出をするかしないか表示されます。ここではキャンセルしました。
OKした場合は、白色や黒色の調整をすると、キレイに線を出せます。

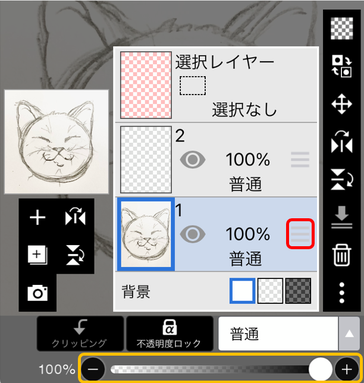
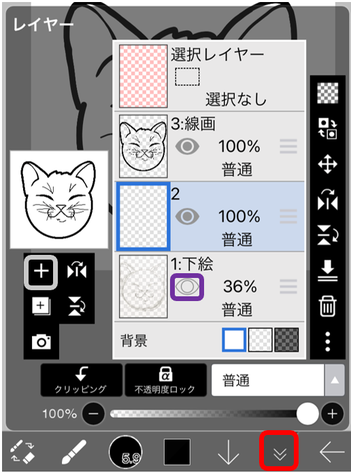
レイヤーボタンをタップ→下絵の写真が2になっていると思います。
レイヤーは線や色などの重なりがカスタマイズできます。
下絵は1番下に置きます。
(黄色い囲み線)100%の右側に三本線があります。
この三本線を押しながら下へ移動すると、一緒にレイヤーも付いてきます。
1と2が入れ替わりました。下絵の写真が濃い場合や、線画抽出しなかった場合は透明度を変更しましょう。
バーの○を左にずらせば薄くなります。

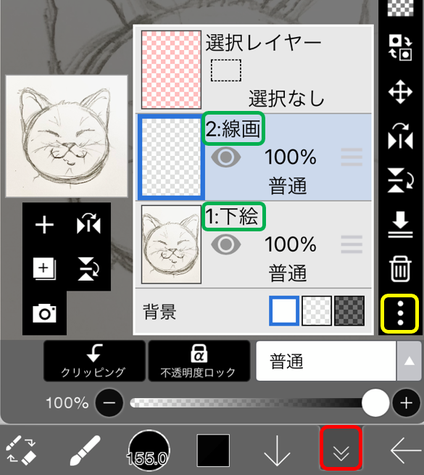
濃さが決まったら、左図、黄色い囲み線の中と同じボタンをタップして「レイヤー名変更」を選択します。
「下絵」と入力しましょう。入力してOKを押すと、
「1:下絵」の名前に変更されます。
今度は下絵の上のレイヤー「2」をタップして、先ほどと同じようにレイヤー名を変更します。
ここでは「線画」と入力しています。
現在選択されているレイヤーは2枚目だということを確認して
(選択されているレイヤーは左図のように水色になります)、
レイヤーボタン(赤の囲み線の部分)をもう一度押すか、何もない余白部分をタップして閉じます。

ブラシの種類を選びます。黒い●をタップします。
たくさんありますが、ここでは「ペン(ハード)」を選択しました。
ハードだと、線がくっきりして見えます。
※くっきりなので粗い画質の時はソフトよりもギザギザに見える場合があります。
無料版を使用していると、オレンジ色南京錠で鍵が掛けられたものも(緑で囲んだ線の部分)あります。
南京錠のマークをタップすると、文章とともに選択肢が出てきます。
「無料で利用する」を選択すると、広告が現れます。
広告の動画を見ることで、一定の期間、有料ブラシを利用できます。最後まで見終わったら、×ボタンを押しておきます。ブラシゲット!の文章が表示されたら、よく読んでOKを押します。そうすると、ブラシについていた南京錠が外れます。
赤い囲み線の場所をもう一度押すか、何もない余白部分をタップして閉じます。

色を選びます。黒い■をタップするとカラーのパレットが出ます。
好きな色をタップしましょう。
好みの色がなければ<ボタンを押して、左図のように色味を調整してみましょう。
黄色い囲み線の場所をもう一度押すか、何もない余白部分をタップして閉じます。

描いていく前に手ぶれ補正を設定すると便利です。
人差し指マークのボタンを押してバーの○を右にずらすか、+を押して調整しましょう。
何もないところをタップすると閉じます。

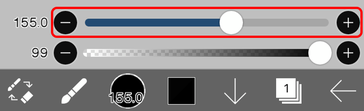
ブラシの太さを調整します。バーの○を右にずらすと太く、
左にずらすと細くなっていきます。+ボタン-ボタンでも構いません。

下絵を実際になぞってみます。細かい部分などは拡大してなぞります。
間違ったときは矢印を押して元に戻るか、上図、赤い囲み線の場所「ブラシ/消しゴム切り替え」ボタンを押して消しゴムモードにして消します。

線画が完成したら、色塗りをします。
色塗り用にレイヤーを追加しましょう。
レイヤーボタン→+ボタン(灰色の囲み線の場所)をタップ→
レイヤー「3」をレイヤー「2」の線画の下へ移動をします。
線の上に塗ると当然線が見えなくなるので、線の下に移動します。
※レイヤー名は変更したければ変更してください。
「1:下絵」のレイヤーは非表示にします。
「1:下絵」にある👁目のマーク(紫の囲み線の部分)をタップすると、非表示にできます。
2枚目のレイヤーが選択されていることを確認してレイヤーの画面を閉じます。

カラーボタンをタップ→色を選択します。
バケツマーク「塗りつぶし」というボタン(黄色い囲み線と同じマーク)をタップ
★見えない場合は、ブラシマークまたは消しゴムマークのボタン(左図の赤い囲み線はブラシモードの場合)を押すと表示されます。

すき間認識はスイッチのようなマーク(右図 黄色い囲み線内の○ボタン)を押してオンにします。
塗りたいところをタップしていくと、色が塗られていきます。
※もしも、大きなすき間がある場合は、上手く塗ることができません。
ブラシで塗る必要があります。
★異なる色は、別でレイヤーを追加しておくと、消したくない色まで消えずに済みます。

完成したら、「←」(黄色い囲み線と同じマーク)のボタンを押して「マイギャラリーに戻る」を選択します。
※PNG形式で保存したい方は、マイギャラリーに戻る前に、「PNG保存」を押しておきましょう。
「透過PNG保存」は描いていない部分が透明になります。
保存のボタンをタップして、ファイル形式を選び、保存したい場所で保存しましょう。
完成していない場合は、次回開いたときに「編集」をタップすると続きを再開できます。
アイビスペイントはどうでしたか?
1枚目に貼り付けてあるネコの画像は透過保存をされています。
Wordで作ったネコと違い、ちょっぴりコミカルなネコさんにしました。
最後まで読んでいただきありがとうございました!
゜⁺.*。⋆*☆.。*₊‘⋆..◇゜⁺₊.☆。.‥₊*◇⋆.₊*。☆彡
福岡県 行橋市 アイキャリアビジョン
■お仕事相談■
・キャリアカウンセリング
・履歴書、職務経歴書作成支援
■各種講座■
・パソコン
・パソコン検定対策
・英語
・簿記
・資産運用
・マナー
・食と健康
・マインドフルネス
■自己理解とメンタルケア
・カウンセリング
・バースチャート
*その他、ご相談に応じます。
オンライン講座もあります。
まずはお気軽にお問合せください。
NPO法人 アイキャリアビジョン
行橋市中央2-12-12
TEL:0930-37-1094




コメントをお書きください